
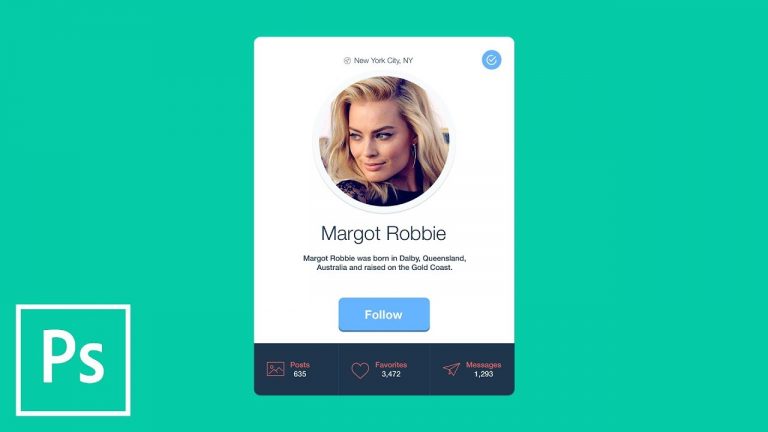
USE SHAPES, SPACING, AND COLOR TO CREATE THIS COOL UI! | We will break down how to work with perfectly aligned shapes, grids, and even some cool sizing tricks for typography.
? Buy the Photoshop Course and Support the Channel → http://bit.ly/28NuwFy
? My Instagram: http://instagram.com/tutvid
? Subscribe for Daily Tutorials → https://goo.gl/DN4Nln
–
Colors Scheme: https://color.adobe.com/Improved-Flat-UI—By-Frank-color-theme-8953063/
Icons:
https://www.flaticon.com/free-icon/tick-inside-circle_61222
https://www.flaticon.com/free-icon/navigation_149431
https://www.flaticon.com/free-icon/paper-plane_149444
https://www.flaticon.com/free-icon/picture_149092
https://www.flaticon.com/free-icon/like_149217
In this Photoshop tutorial, we will create this sleek flat design avatar/profile card that would look great in almost any application. We will talk about how to use and work with shape layers, Adobe Color, layer styles, alignment using a grid, typography, the golden ratio, icons, and much more! If you’re into graphic design, page layout, app design, web design, or just love Photoshop, this tutorial will be right up your alley!
⚡️ written tutorial here: http://bit.ly/2xxlqee
INSTAGRAM: http://instagram.com/tutvid
TWITTER: http://twitter.com/tutvid
FACEBOOK: https://www.facebook.com/tutvid
SNAPCHAT: tutvid.com
tutvid is a YouTube channel dedicated to creating the best Adobe Photoshop, Premiere Pro, Lightroom, and Illustrator tutorials. My goal is to create the best, most informative, and entertaining tutorials on the web. If you enjoy my videos, the best way to support what I do here is to purchase my course linked above or simply subscribe to the YouTube channel by pressing the red button.
✉️ business inquiries: nate@tutvid.com
–